Before starting a proposal confirm that the need is not already supported. Does a new pattern need creating? If there is an existing pattern, does it work for a specific application/use case?
If appropriate, you may create a proposal in Confluence instead of Figma |
In Figma:
Duplicate the “New Component Template” page in the Paragon 2021 Figma Library
https://www.figma.com/file/eGmDp94FlqEr4iSqy1Uc1K/?node-id=14389%3A446
Rename the page to the name your new component plus a 🚧 emoji.
The 🚧 emoji to denotes that the component is a proposal that is still in draft.
Put the page in alphabetical order.
Design your component, including any documentation needed to describe its function or annotations for engineering to get it built.
The proposal should start as a . Work through the proposal states below to take your proposal from
to
to
.
|
Share your proposal with the #paragon-working-group at the weekly Paragon Working Group Meeting to determine if it should be added to Paragon or a one-off solution.
Update the proposal to reflect that the proposal has been approved
Develop the proposal document (ideally in Figma) into a full component specification. If you need help developing the component into a complete spec here are sources of support:
Accessibility: Consult the Accessibility Guidelines or reach out to Jeff Witt (Deactivated) on Slack.
Design (Visual, Interaction, Figma): Join the weekly co-design office hours (reach out to Adam Butterworth (Deactivated) if it’s not on your calendar) or see this video for help with Figma: Creating Components in Figma
Engineering: Bring technical questions to the #paragon-working-group or #fedx Slack channels.
Share the component spec in the #paragon-working-group channel.
Engineering resourcing for implementing Paragon components is currently ad-hoc. Squads that need the component are ideally responsible for the work, but some times it’s too much work to take on in the near term. This is an ongoing challenge to be aware of. |
Add a ticket to the Paragon Backlog that outlines work to implement the proposed design (add a link to the proposal) and create a technical doc page.
Add a link to the Jira ticket in the Figma or Confluence proposal.
Tip: Before you start implementing your component, it us helpful to write example of how you would want to use this component as if you had already written it then and share that with others. Getting feedback on props api or component naming early on can reveal key concerns you may have missed and save time. |
Implement the component. See this video for a technical walkthrough for getting started developing for Paragon: Writing a React component for Paragon (Study Group 1-26-2021) and this document for React Component Design Tips & Tricks
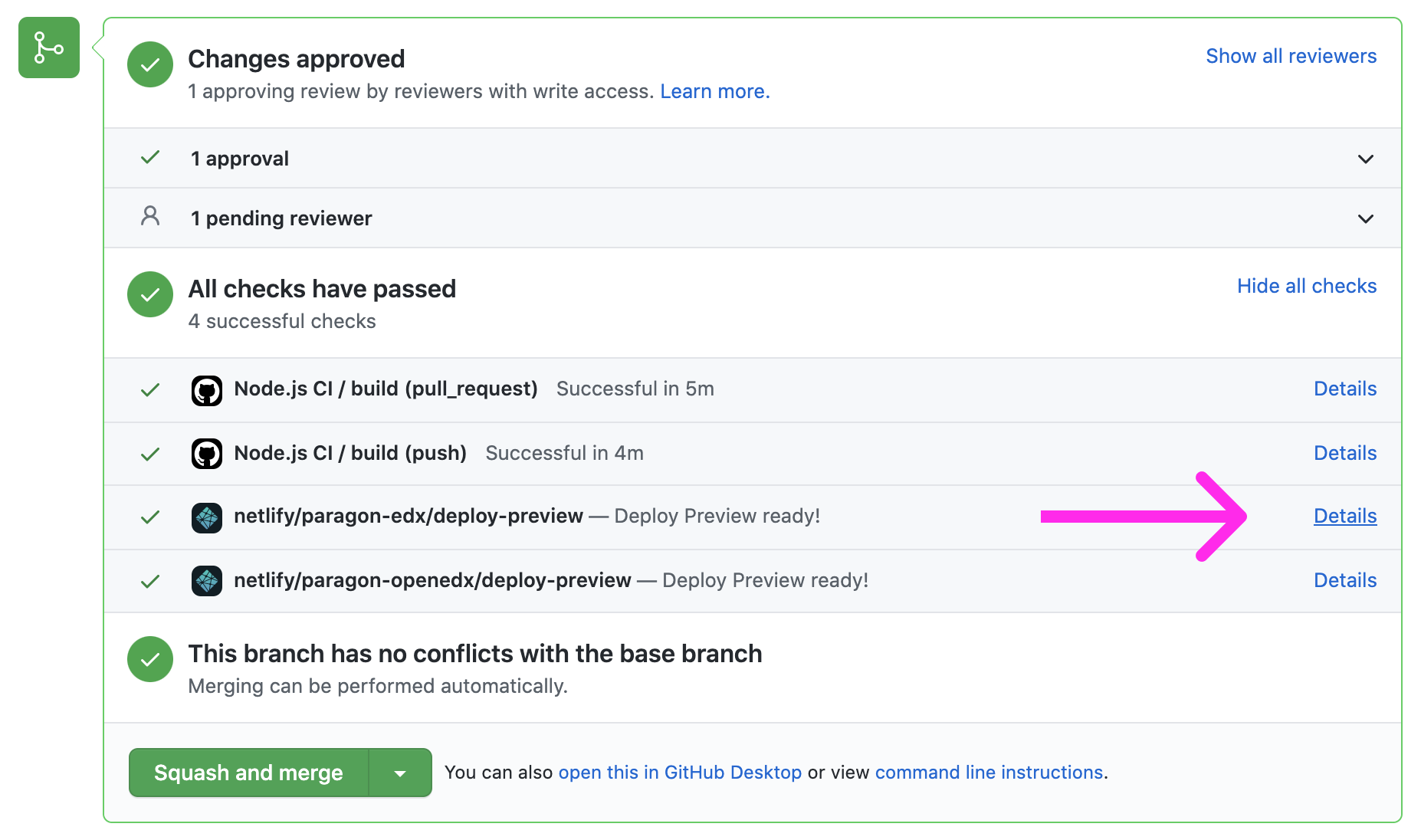
Send a link to the component proposer for QA. When the Jira ticket is ready for review the engineer responsible for the work should sends a link to the proposer of the component for review. The Paragon github repo creates deploy previews of pull requests. These links are useful to send for QA.

Based on the QA findings from design
: Fixes bugs/design implementation issues, and ships.
Paragon is automatically released after merge by analyzing git commit names (fix: … and feat:…) using semantic-release.
: Makes any needed updates to design spec for documentation.
Announce and evangelize the new design pattern throughout edX!
Share in Slack channels (#fedx and #experience_team)
Have a drink or two (2 drinks per pattern is the recommended amount of drinks)