This guide is intended to help anyone trying to orient themselves with the existing sass in the edX platform as of January 2016. (For a peek into the future, be sure to visit ux.edx.org or UX Pattern Library github project.) This isn't intended to be exhaustive, nor to teach Sass (for that please see Resources for Learning Sass), but to give developers an understanding of what exists, where to start when diving into reading (or editing) Sass in the platform, but should not be taken as the way to write css! This guide also focuses on the LMS since it is more of a jungle to navigate.
...
Things to remember about Sass/CSS
...
Sass brings more flexibility (and risk) to css - you can use variables and functions in your Sass that compile into flat css (see this intro to Sass or this simpler intro to Sass/SCSS). All the rules and gotchas of CSS apply to Sass as well.
...
The anatomy of a SCSS file
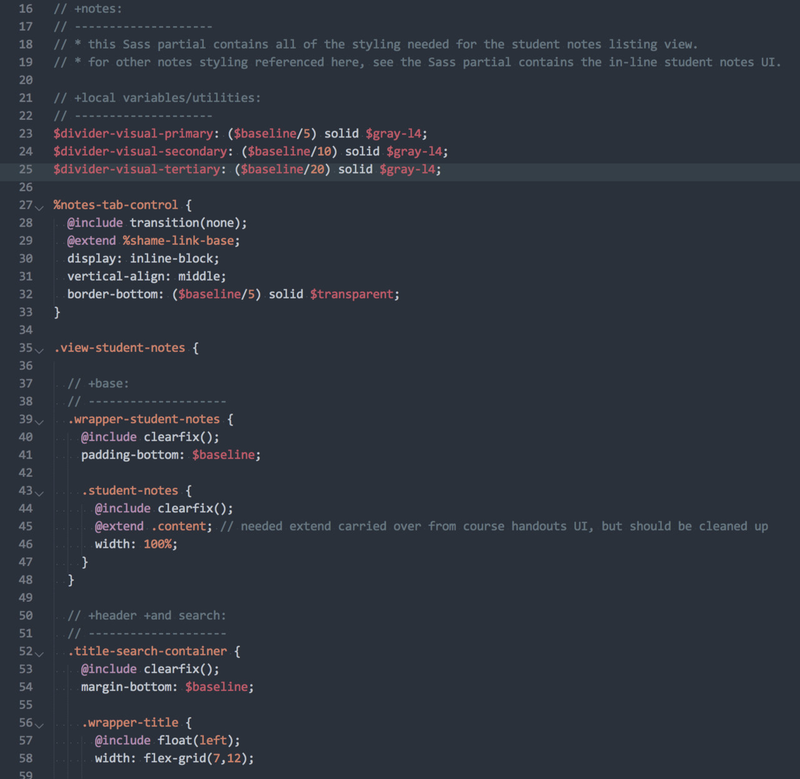
| A nicely-formatted SCSS file | Line Notes |
|---|---|
Lines 16-19: Nice scoping notes on what the purpose of the file is and what is should affect Lines 21-22: Section header Lines 23-25: New variables needed for this context - Note: If other other variables exist with these names, they will be overridden for anything imported after this file (see the lms-import.scss file for the import order). Lines 27-33: This is an extend - It does not create a class called ".notes-tab-control" but can be "extended" inside other rules (see line 29). Note: You can also extend regular classes - see line 45. Note: Mixins are similar but can take arguments and use "@include" instead of "@extend". Line 28: This is an example of a mixin in use. Line 30-32: Regular old css property-value pairs. Line 35: A view selector - More modern edX css standards use a view selector on the body element in the DOM that looks like "view-foo". It is very useful for scoping css rules so they don't bleed out all over the rest of the app. Whenever you create a new page or section, add a unique view- class and use it to scope your css.
|
...
Reading the oracle bones of the Sass file structure
...