Whirlwind guide to edX Sass (Stardate: Jan 1, 2016)
This guide is intended to help anyone trying to orient themselves with the existing sass in the edX platform as of January 2016. (For a peek into the future, be sure to visit ux.edx.org or UX Pattern Library github project.) This isn't intended to be exhaustive, nor to teach Sass (for that please see Resources for Learning Sass), but to give developers an understanding of what exists, where to start when diving into reading (or editing) Sass in the platform, but should not be taken as the way to write css! This guide also focuses on the LMS since it is more of a jungle to navigate.
Things to remember about Sass/CSS
The most important thing to remember about Sass and CSS is that the rules CASCADE - the last rule (of equal specificity) trumps all previous rules.
CSS = Cascading Style Sheets
CSS rules cascade in two ways:
- Rules get overridden from the top of the first css file imported to the bottom of the last css file (or rule written in the DOM) on the page
- Rules get more specific and powerful as you add selectors (see this article on CSS Specificity for more info)
So just adding a new rule at the bottom of the file is not a great way to add css - make sure you think about what the selectors may affect outside of what you are working on.
Sass = Syntactically Awesome Style Sheets
Sass brings more flexibility (and risk) to css - you can use variables and functions in your Sass that compile into flat css (see this intro to Sass or this simpler intro to Sass/SCSS). All the rules and gotchas of CSS apply to Sass as well.
The anatomy of a SCSS file
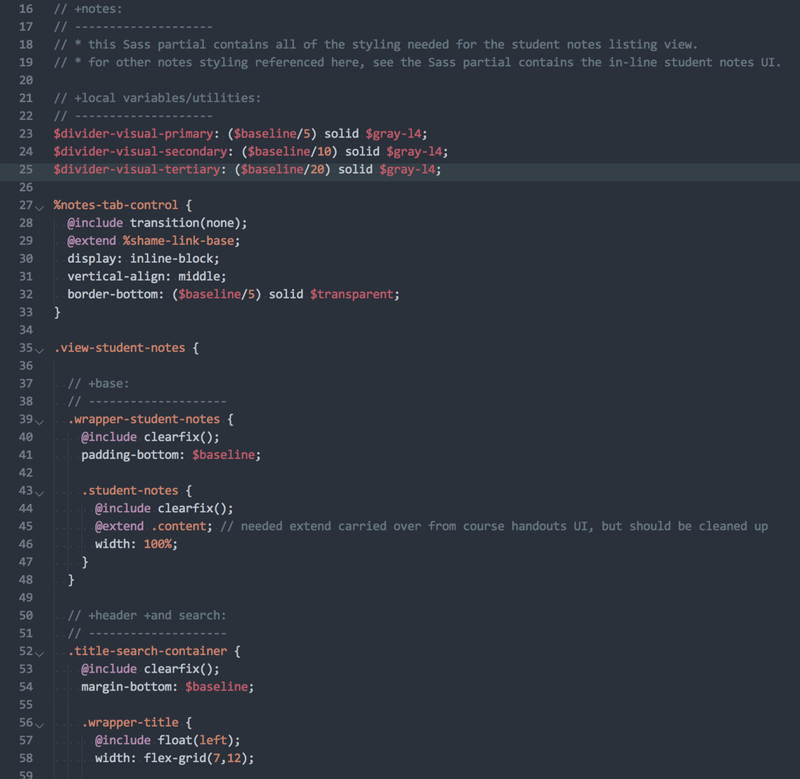
| A nicely-formatted SCSS file | Line Notes |
|---|---|
Lines 16-19: Nice scoping notes on what the purpose of the file is and what is should affect Lines 21-22: Section header Lines 23-25: New variables needed for this context - Note: If other other variables exist with these names, they will be overridden for anything imported after this file (see the lms-import.scss file for the import order). Lines 27-33: This is an extend - It does not create a class called ".notes-tab-control" but can be "extended" inside other rules (see line 29). Note: You can also extend regular classes - see line 45. Note: Mixins are similar but can take arguments and use "@include" instead of "@extend". Line 28: This is an example of a mixin in use. Line 30-31: Regular old css property-value pairs. Line 32: A css property-value pair using variables. Line 35: A view selector - More modern edX css standards use a view selector on the body element in the DOM that looks like "view-foo". It is very useful for scoping css rules so they don't bleed out all over the rest of the app. (Since the following rules are nested, they will all start with the view class, eg. ".view-student notes .wrapper-student-notes" will end up in the css output.) Whenever you create a new page or section, add a unique view- class and use it to scope your css. Line 45: A note on something that had to be done even though it wasn't ideal. Line 57: This include helps support RTL (see notes on RTL) and comes from the bi-app vendor sass. NOTE on includes: Some of the old edX sass files reference the Bourbon includes; however, this is NOT best practice any longer. Only use the edX mixins and extends for UI rendering. |
Reading the oracle bones of the Sass file structure
Sass partials start with an underscore (e.g. _system-feedback.scss) and are compiled into the final css by the import sass files which do not have an underscore (ex. lms-main.scss).
Key files and directories:
base/ - This directory holds a mix of very old files that are a mess (exhibit A: _base.scss) and central utilities (e.g. _variables.scss)
vendor/ - This directory should only hold original vendor css/sass files; modifications/overrides should be done in the edX sass files.
multicourse/ - This directory holds styles that relate to pages inside the LMS but outside the course experience, including Dashboard and Open edX Onboarding pages.
course/ - This directory holds styles that relate to the course experience.
elements/ - This directory holds styles that relate to particular elements or patterns used throughout the LMS, like buttons/controls, pagination, system feedback.
views/ - This directory holds partials that relate to specific views or sections of the app, such as Teams, Profile, Account Settings.
_variables.scss - The variables file is where most central variables used throughout the Sass files are set up. (Ideally, variables would not be set anywhere else, but you will find them scattered through the LMS - do NOT make new variables outside this file if at all possible.)
_extends.scss - The extends file holds some useful collections of property-value pairs that you may want to use repeatedly (see anatomy above).
_mixins.scss and _mixins-inherited.scss - The mixins files are very similar to the extends, but they generate a rule in the final css file, where extends do not (see anatomy above).
_shame.scss - If you have to do something you're not proud of (and you know it), do it here. Mostly it's overrides for poorly written sass that can't be changed. !important rules should be here - or not used at all.
_developer.scss - If you don't usually write CSS/Sass, but need somewhere to put stuff while you're developing, do it here. Ideally the FEDs will come in and clean it up occasionally.