...
| A nicely-formatted SCSS file | Line Notes |
|---|---|
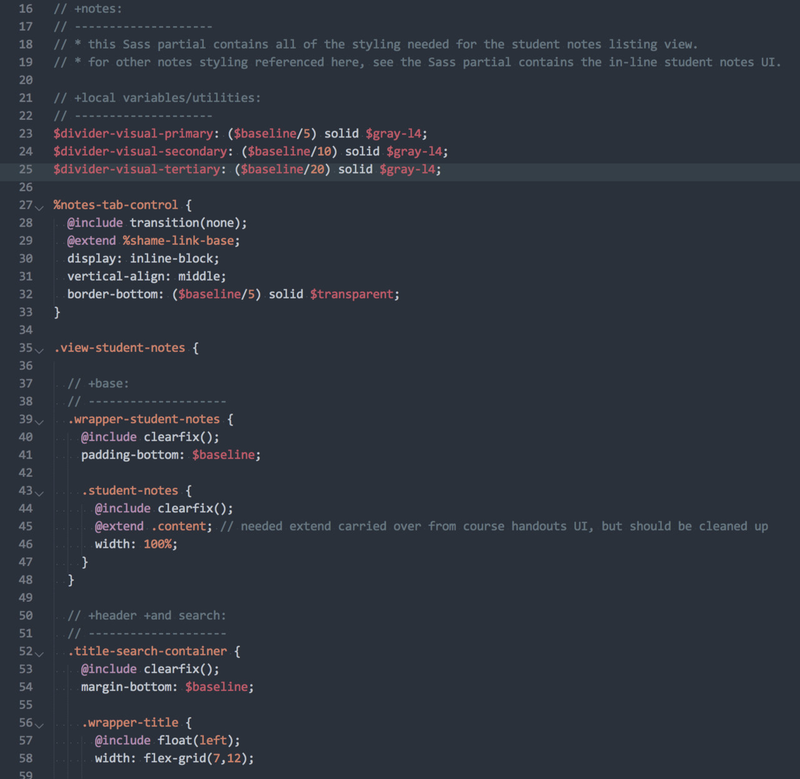
Lines 16-19: Nice scoping notes on what the purpose of the file is and what is should affect Lines 21-22: Section header Lines 23-25: New variables needed for this context - Note: If other other variables exist with these names, they will be overridden for anything imported after this file (see the lms-import.scss file for the import order). Lines 27-33: This is an extend - It does not create a class called ".notes-tab-control" but can be "extended" inside other rules (see line 29). Note: You can also extend regular classes - see line 45. Note: Mixins are similar but can take arguments and use "@include" instead of "@extend". Line 28: This is an example of a mixin in use. Line 30-3231: Regular old css property-value pairs. Line 32: A css property-value pair using variables. Line 35: A view selector - More modern edX css standards use a view selector on the body element in the DOM that looks like "view-foo". It is very useful for scoping css rules so they don't bleed out all over the rest of the app. (Since the following rules are nested, they will all start with the view class, eg. ".view-student notes .wrapper-student-notes" will end up in the css output.) Whenever you create a new page or section, add a unique view- class and use it to scope your css. . Line 45: A note on something that had to be done even though it wasn't ideal. Line 57: This include helps support RTL (see notes on RTL) and comes from the bi-app vendor sass. NOTE on includes: Some of the old edX sass files reference the Bourbon includes; however, this is NOT best practice any longer. Only use the edX mixins and extends for UI rendering.
|
...
Reading the oracle bones of the Sass file structure
...