...
\uD83D\uDC65 Participants
\uD83E\uDD45 Goals
\uD83D\uDDE3 Discussion topics
Time | Item | Presenter | Notes | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
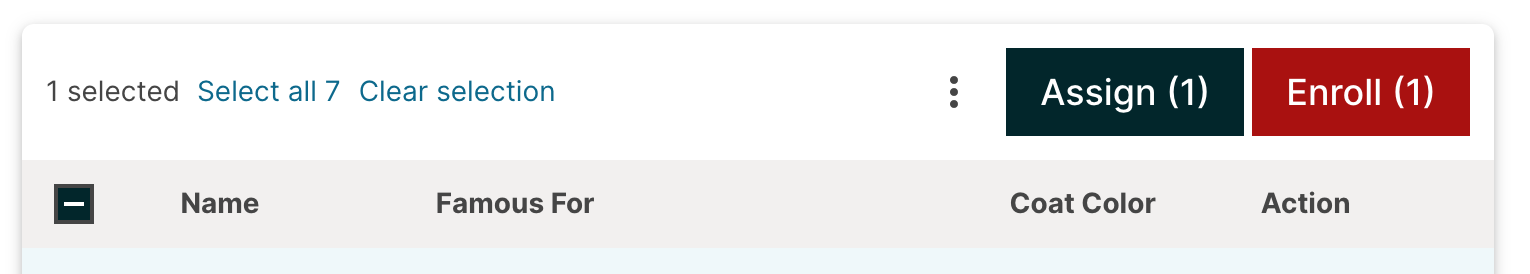
5-10 minutes | Responsive behavior in components
Other use cases:
| ||||||||||||||||||
10 minutes | New Layout components in Figma components | Gabriel Weinberg | Questions for the group:
|
✅ Action items
- Adam Stankiewicz For tabs dropdown, selected item should have a vertical thick bar on the left side of the selection
- Adam Stankiewicz investigate “titleAs” for modals ~and other places like stepper~
- Gabriel Weinberg update alert modal ticket with details
⤴ Decisions
- Tabs component will consume responsive behavior in the LMS today, enabling replacement of the current tabs with Paragon tabs without losing any behavior in the LMS and allowing consumption of the pattern in all tabs.