/
Render Courseware with XBlocks
Render Courseware with XBlocks
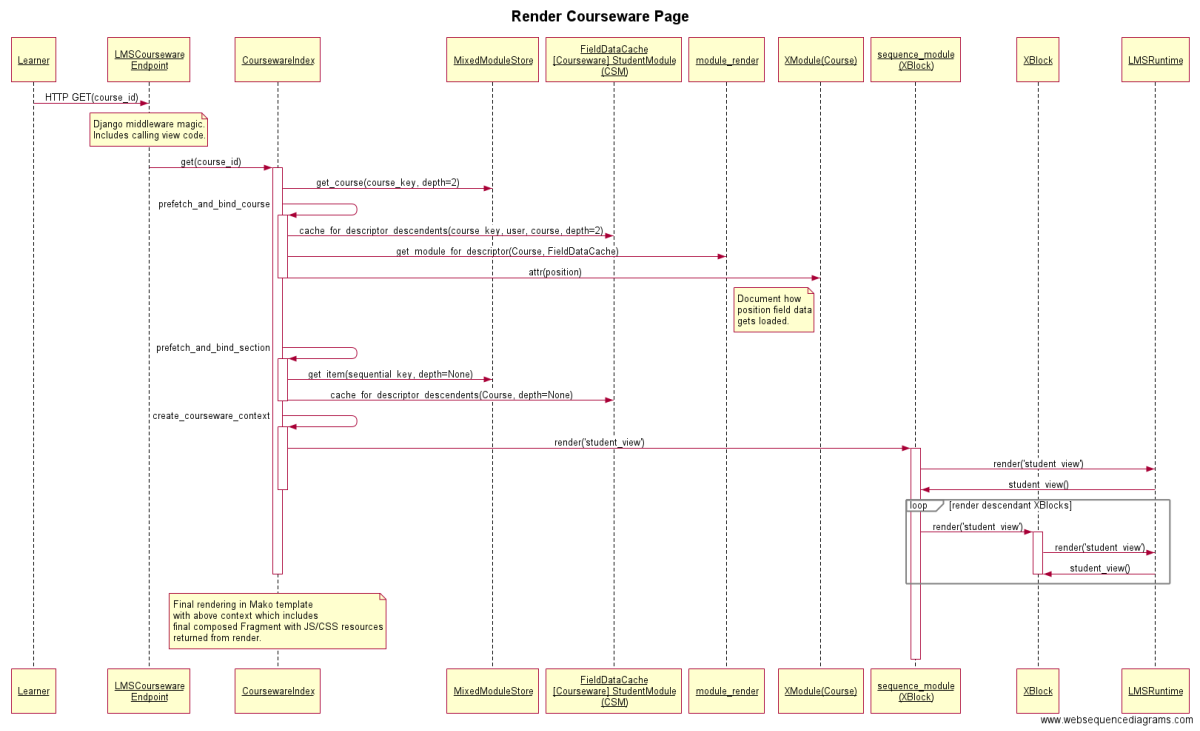
The following diagrams were created to help understand what happens when a general Courseware page is rendered to the browser.
Sequence Diagram
Class Diagram
The following is a class diagram of those needed for rendering courseware and XBlocks.
, multiple selections available,
Related content
Course Blocks (aka xblocks, components)
Course Blocks (aka xblocks, components)
More like this
XBlock Rendering Summit, Part 1 (2024-08-07)
XBlock Rendering Summit, Part 1 (2024-08-07)
More like this
FC-0061 - Visually Configure Xblocks
FC-0061 - Visually Configure Xblocks
More like this
Open edX Runtime XBlock API
Open edX Runtime XBlock API
Read with this
Course Blocks API
Course Blocks API
More like this
Drag-and-Drop-v2 XBlock
Drag-and-Drop-v2 XBlock
Read with this