...
Phase 3 - Problem and Video Component Rewrite in the Course Authoring Experience
| Expand | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Milestone 3.0 - Blockstore Operational Simplification (IN PROGRESS)Objective - Update blockstore infrastructure - services, installation, and test infrastructure to support content libraries v2 authoring
Milestone 3.1 - Discovery and definition of Content Library Frameworks (COMPLETE)Objective - Conduct discovery and definition of key content library frameworks to ensure that the development teams working on this initiative are able to make informed implementation decisions about the interaction between libraries, courses, and other relevant factors
Milestone 3.2 - Interactive Problem Editor in the Course Authoring Experience (IN DESIGN)Objective - Update the CAPA problem editor in the course authoring experience to use a more interactive WYSIWYG editor. In doing so, we aim to improve the problem authoring experience for partners by improving the UI of this component.
Milestone 3.3 - Video Editor Rewrite in the Course Authoring experience (IN DESIGN)Objective - This milestone aims to update the video editing experience in the course authoring workflow. By doing so, we plan to streamline video editing settings and operations for this xBlock.
Milestone 3.4 - HTML Editor Improvements (IN STAKEHOLDER REVIEW)Objective - Create a new React-based HTML block editor for the course authoring experience. This will enable the use of the HTML block in the upcoming v2 content libraries’ authoring experience.
|
...
Issue Label | User Story | Status | Detail & Notes | Image | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
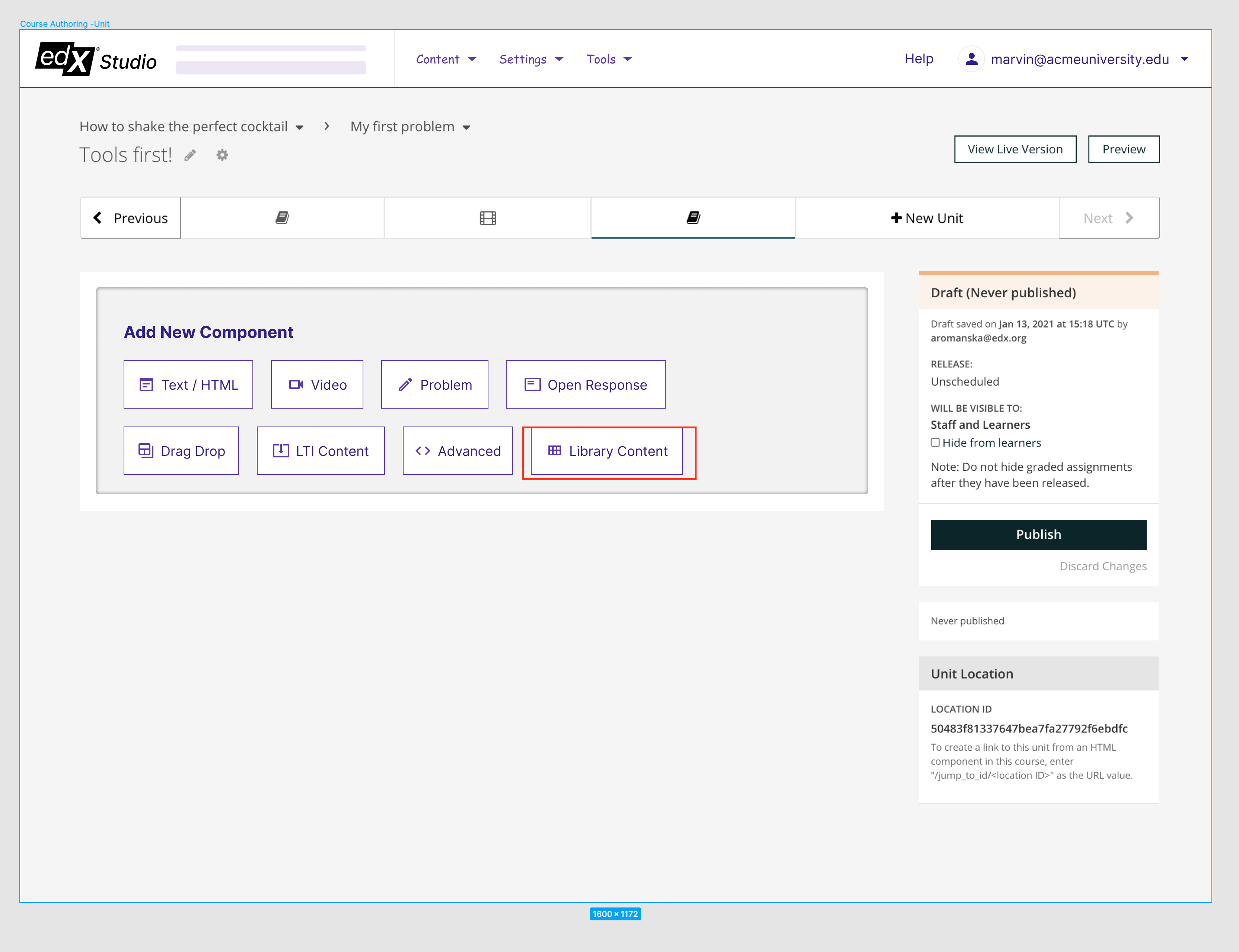
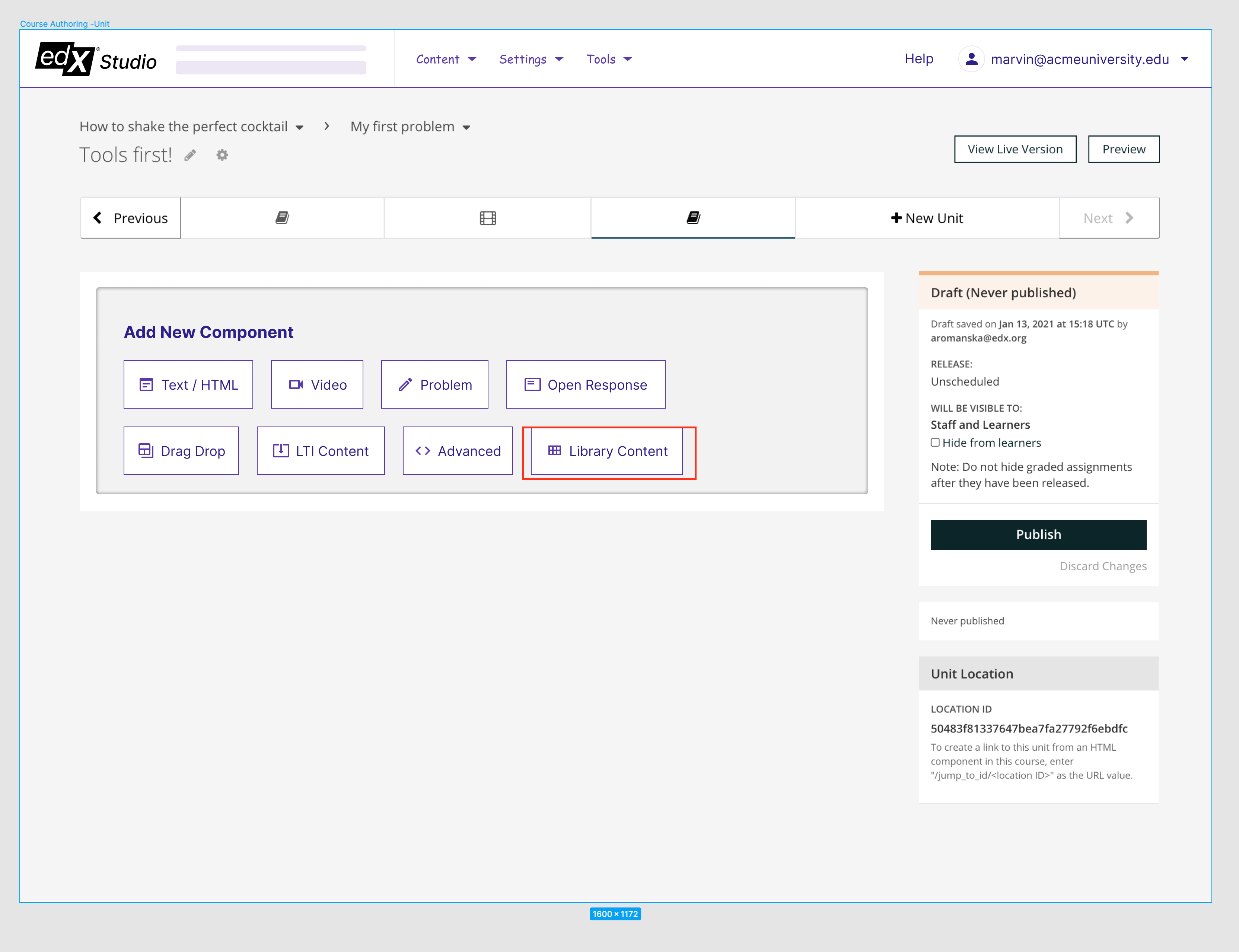
| 1 | Improve "Source from Library" Workflow | (Styling / Other Improvements to M2) Educators can source specific components from libraries into their unit pages using a new Source Content Library block. (v1.1) |
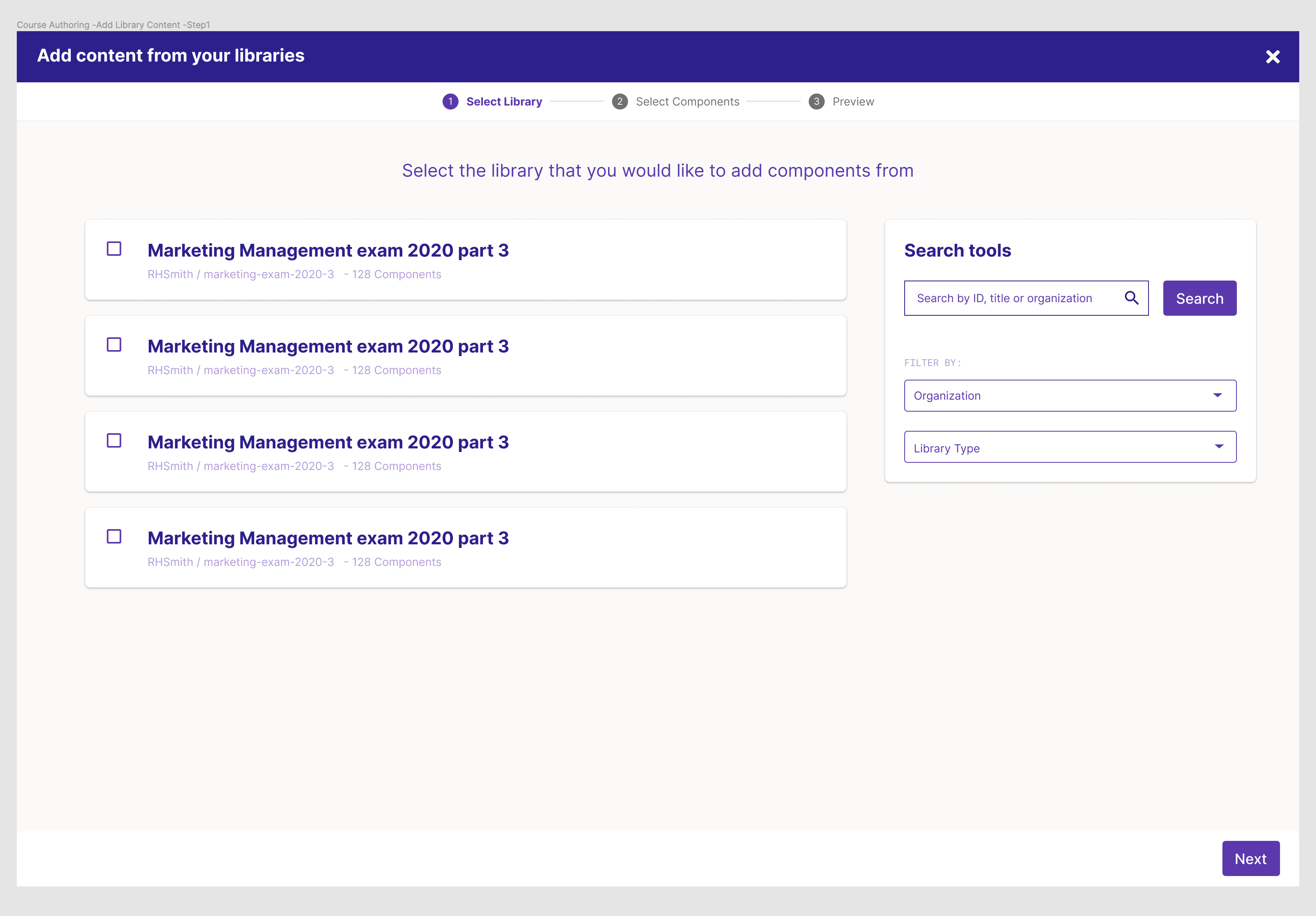
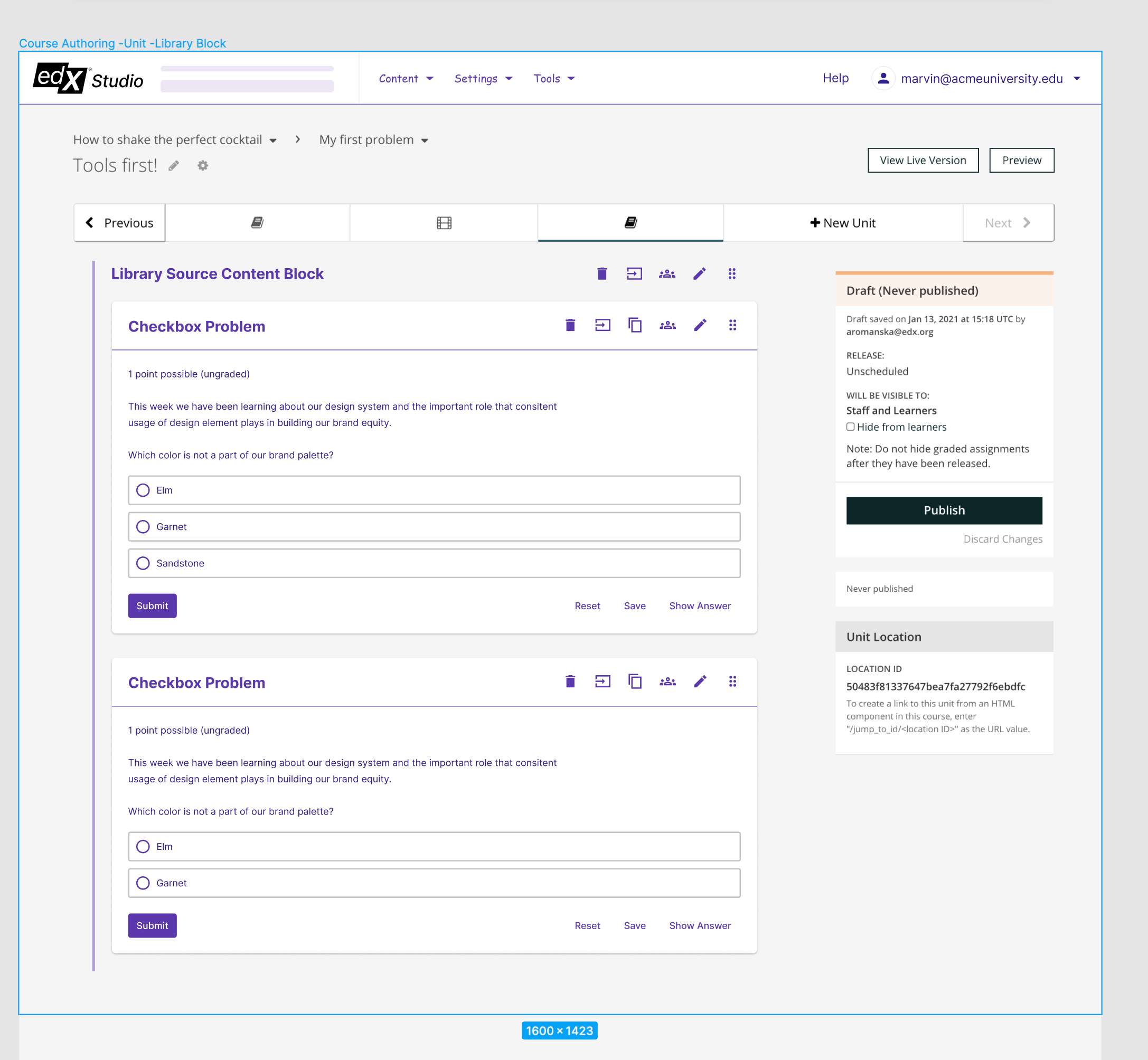
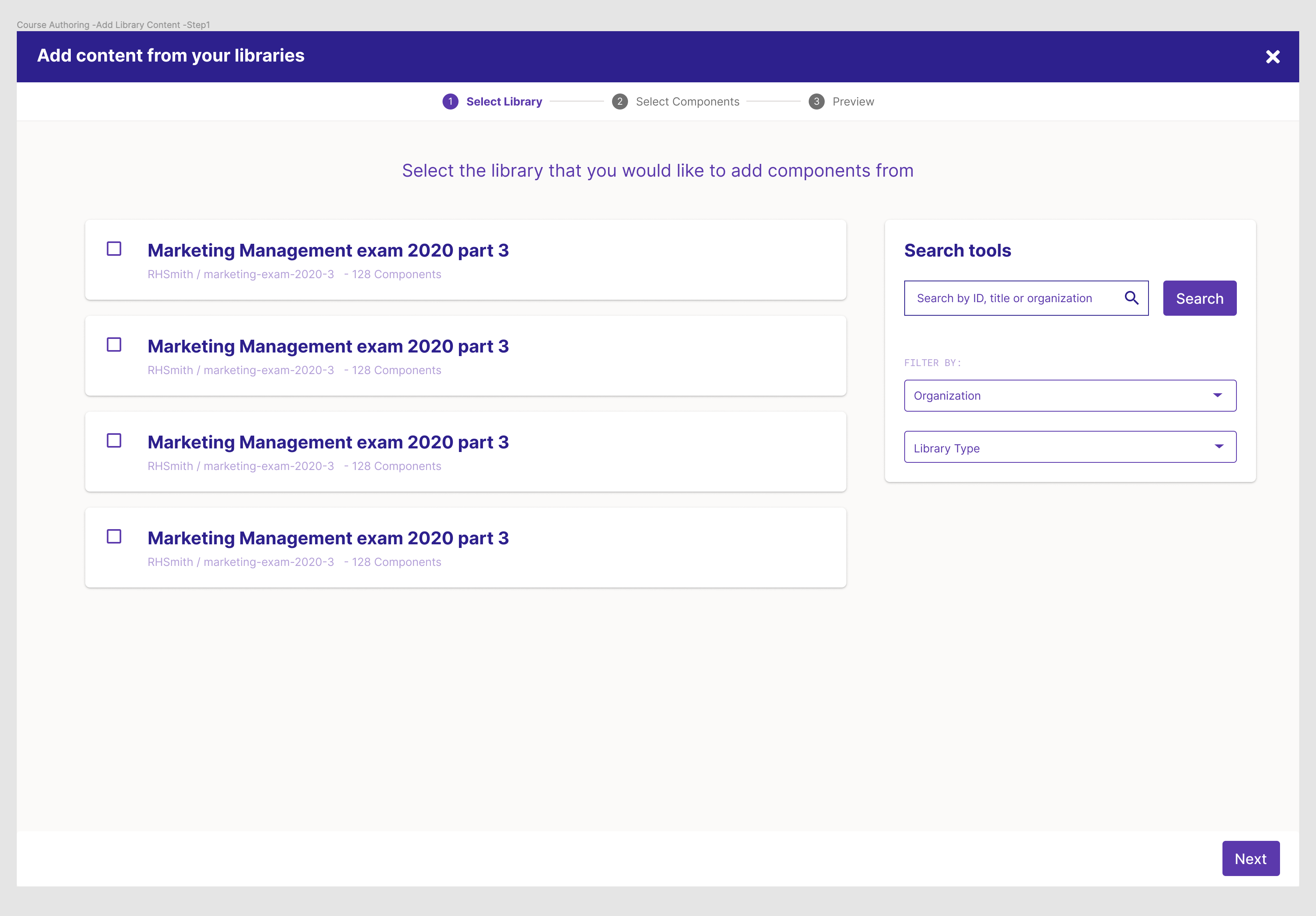
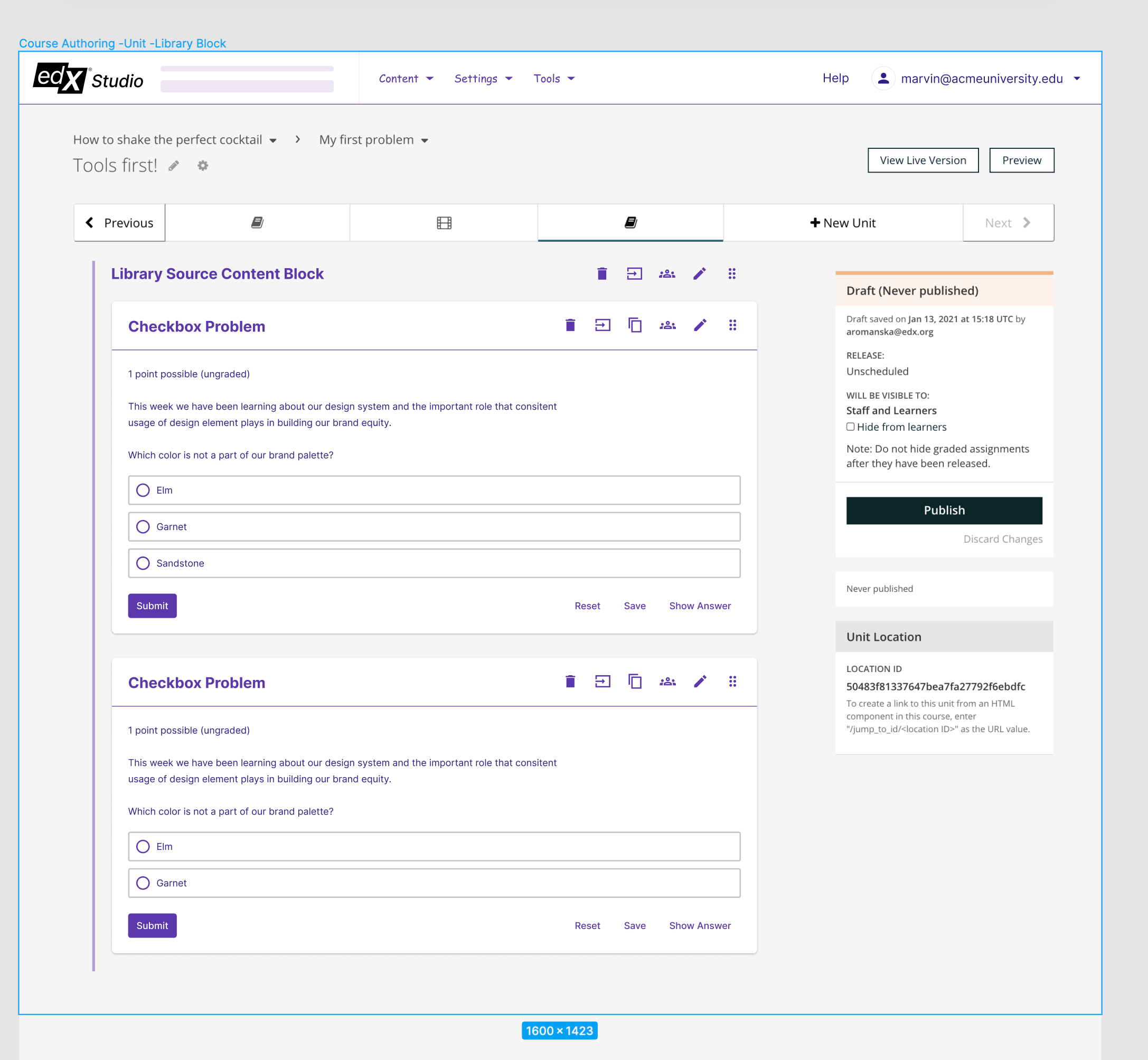
| Add a UI to allow browsing, searching, and filtering library content to choose what components will be included as children (instead of the MVP version which required entering library block IDs ). This would be a great place to prototype a React-based XBlock editing experience! | Figma Link - Step 1 in Course Unit Page, Steps 2,3,4 Library Reference Block Modal Step, Step 5 Render Library Reference Block in Unit Page | ||||||
| 2 | [Documentation] Review Content Libraries best practice documentation drafted by suppport | As a member of the Partner support team, I want to ensure that the guidance and support documentation for Libraries is accurate so that Partners will continue to use this feature successfully. | AC:
| ||||||||
| 3 | [Documentation] Draft Partner facing documentation regarding the updates to Content Libraries, Problem, and Video authoring | As an edX Partner, I want to learn about the improvements to Content Libraries, Problems, and Video editing so that I can take advantage of these changes. | AC: Document the updates to the Content Libraries, Problem, and Video authoring experience. |
...
Issue Label | User Story | Status | Deatils & Notes | Image | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
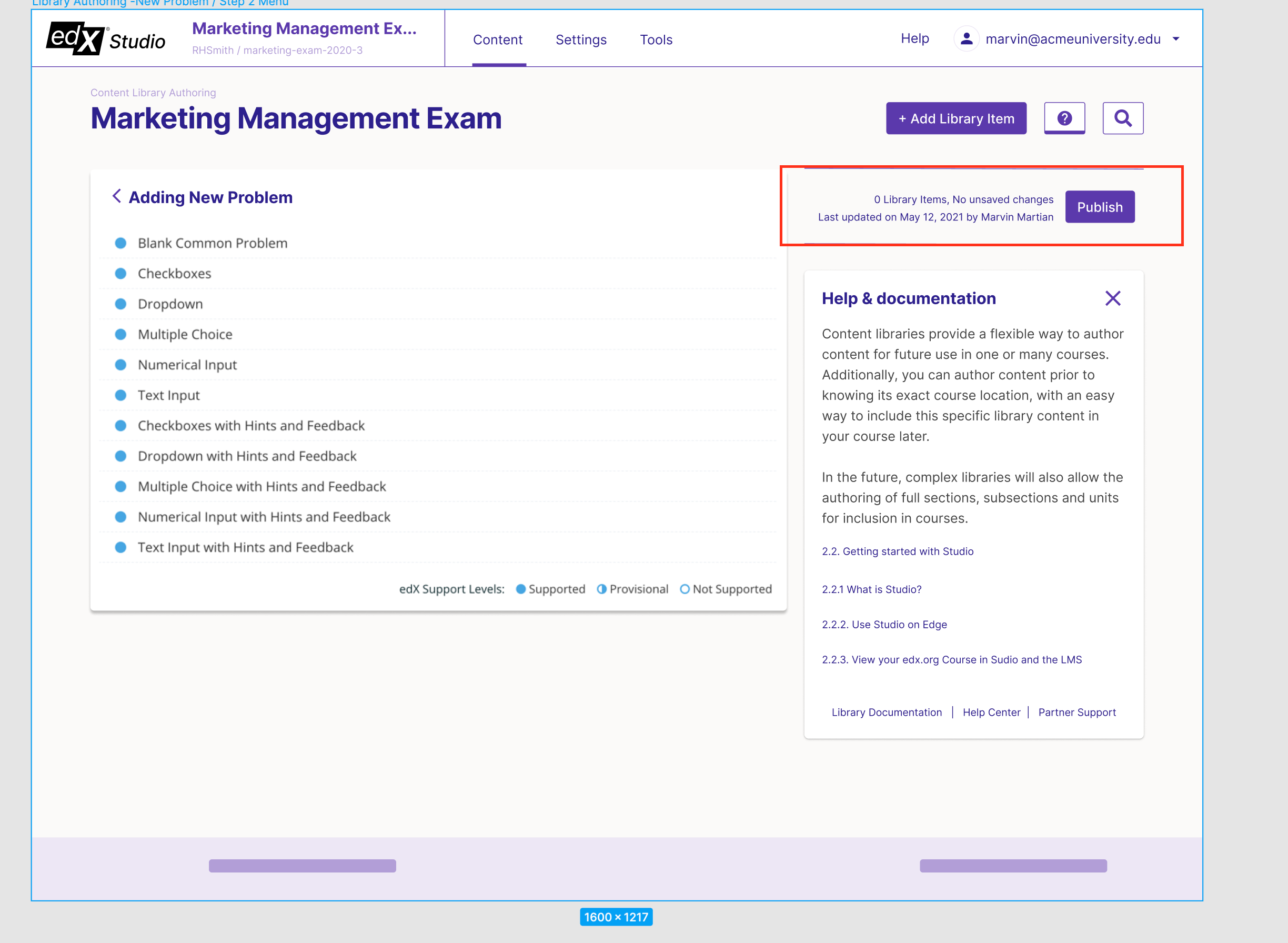
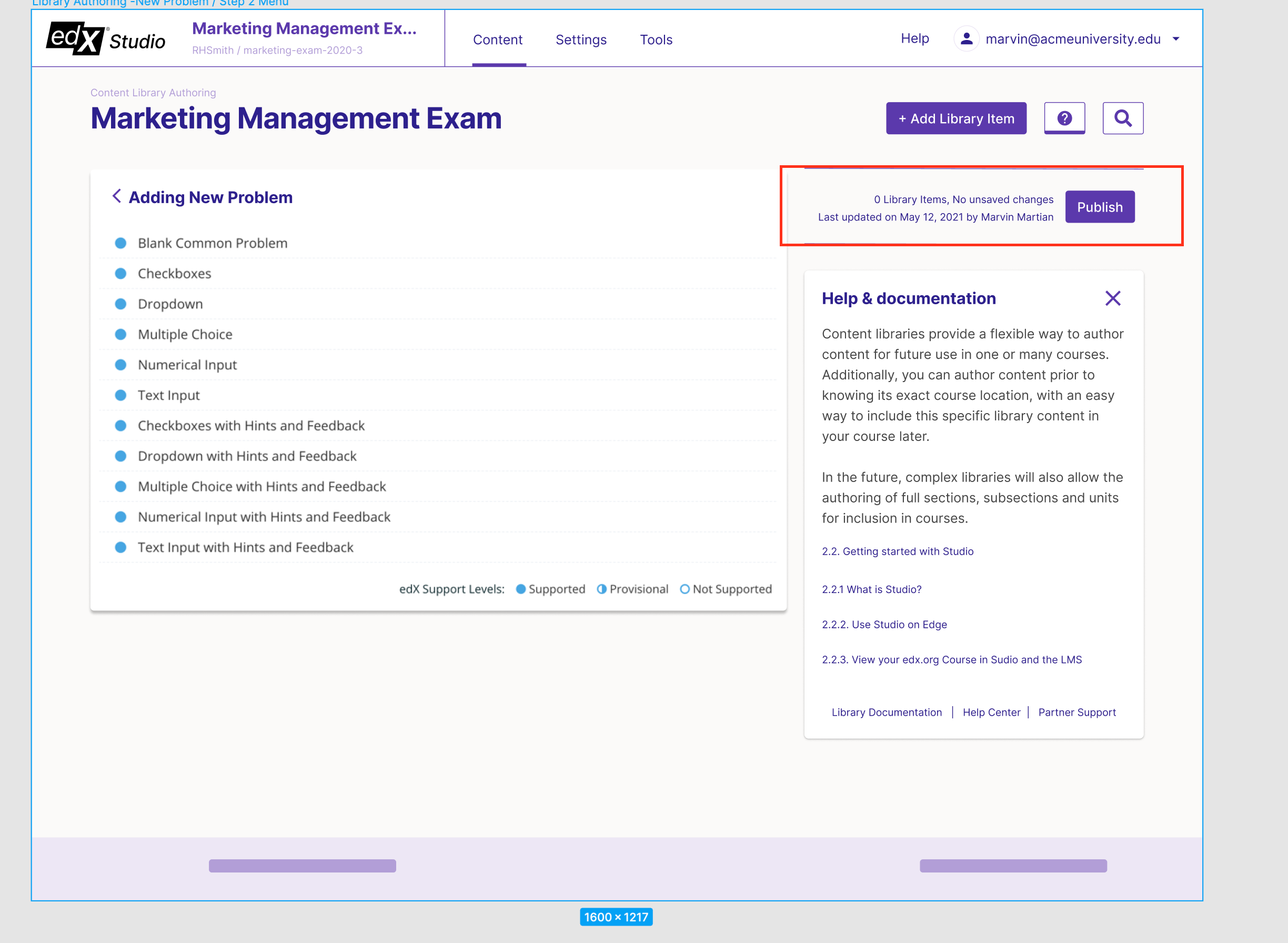
| 1 | Library Publishing Workflow & Clarity | Educators have confidence on what the scope of their publish action will do for a given component / library. |
| This is about the "x library items, unsaved changes, last updated on" captions to the left of the publish button on the library authoring page. | Figma Link - See Publish Sidebar on the right side of the Library Authoring Page (additional states + cases necessary for UX discovery) | ||||||
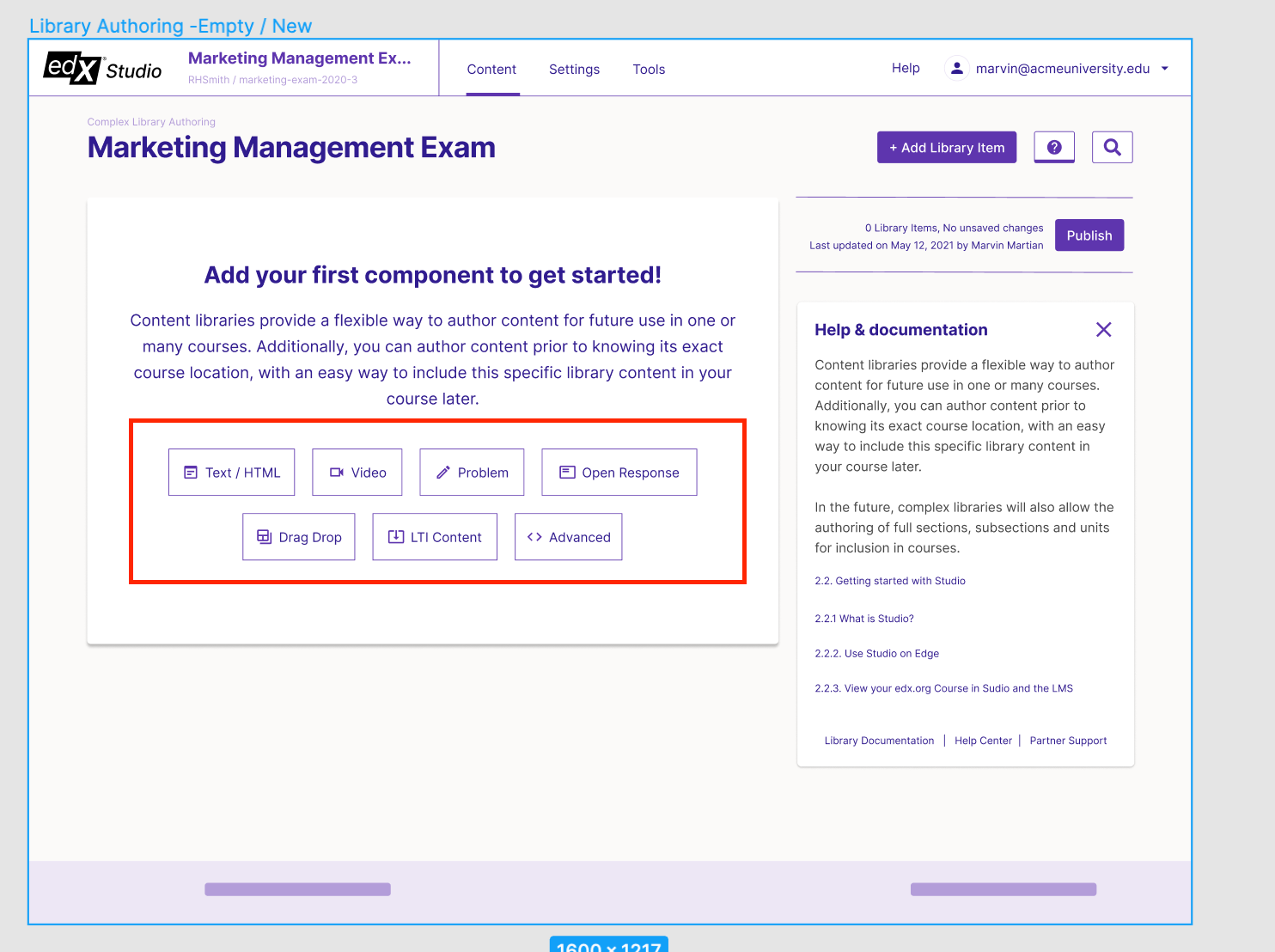
| 2 | Authoring Page: Add new components | (Styling / Other Improvements to M1) Educators can add new components to author in their content libraries. |
| This is pertaining to the redesign of the Add new library item box and buttons on the library authoring page, including new messaging when the library is empty. | Figma Links - Library Authoring Page (Empty View), Library Authoring View (Single Block) | ||||||
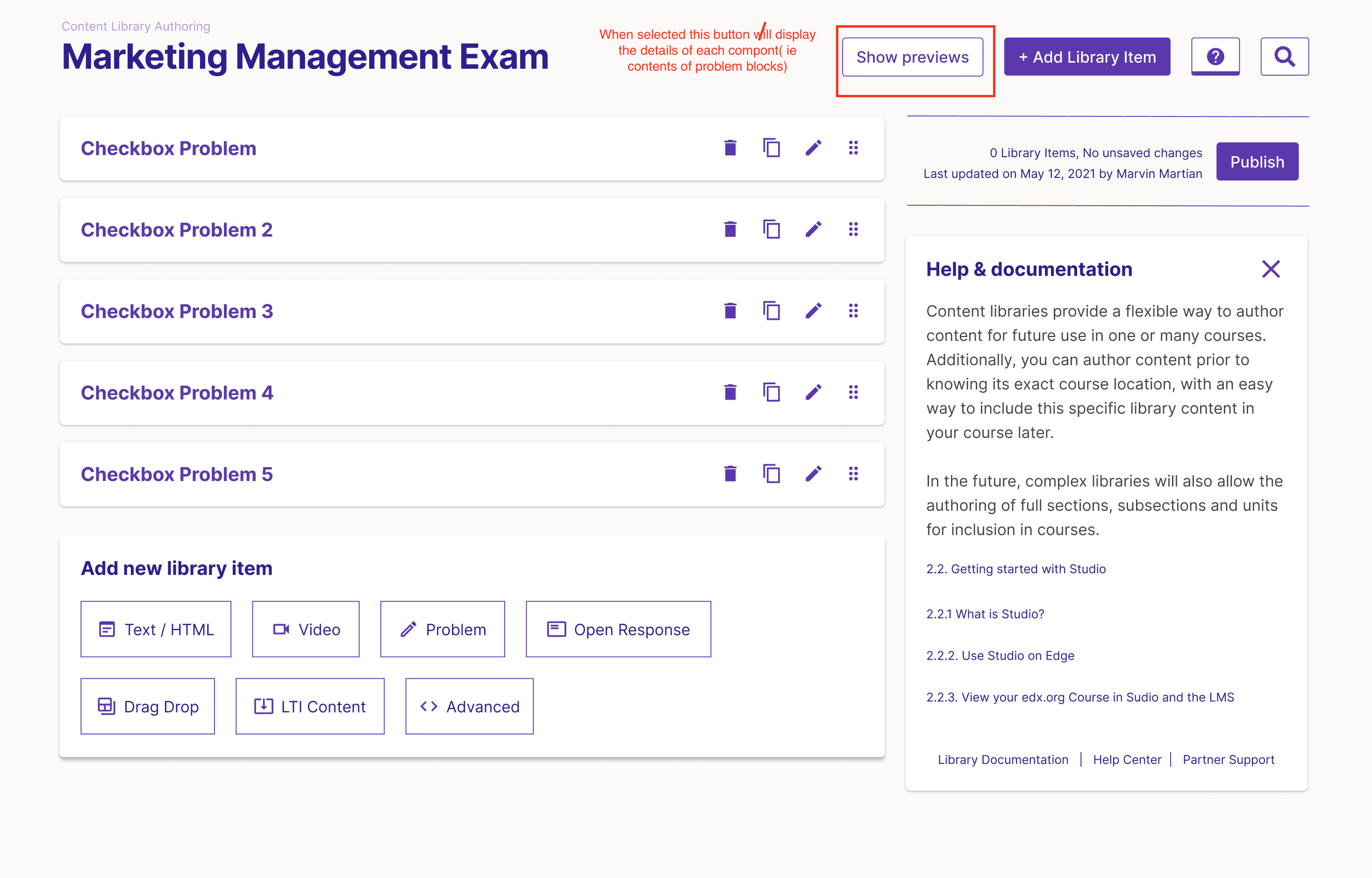
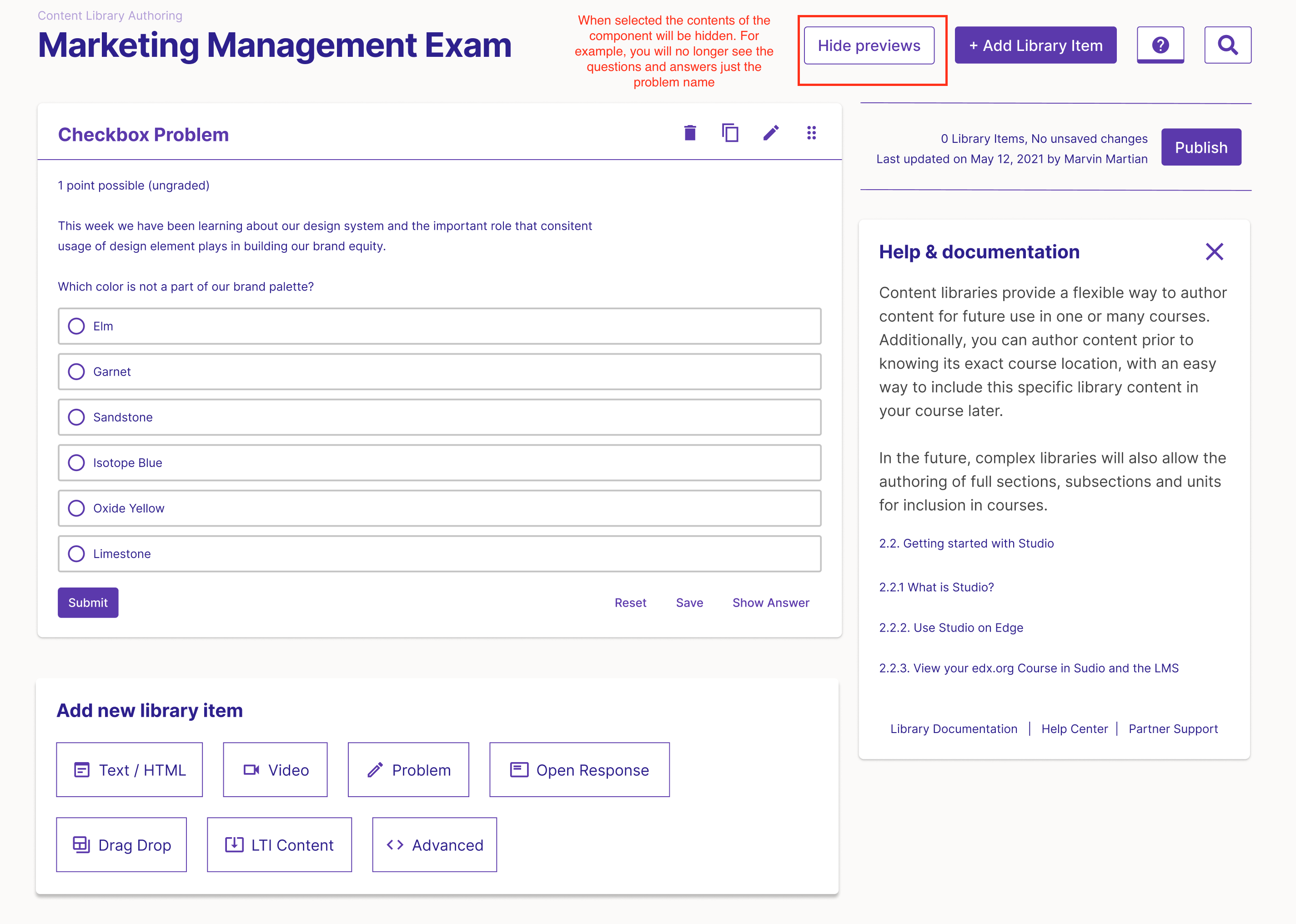
| 3 | Authoring Page: Show previews | Educators can view previously added components and optionally show (or hide) Studio previews for all of them. |
| The functionality already exists, but requires restyling according to the new designs. | Figma Links - Library Authoring Page (Collapsed Blocks) | ||||||
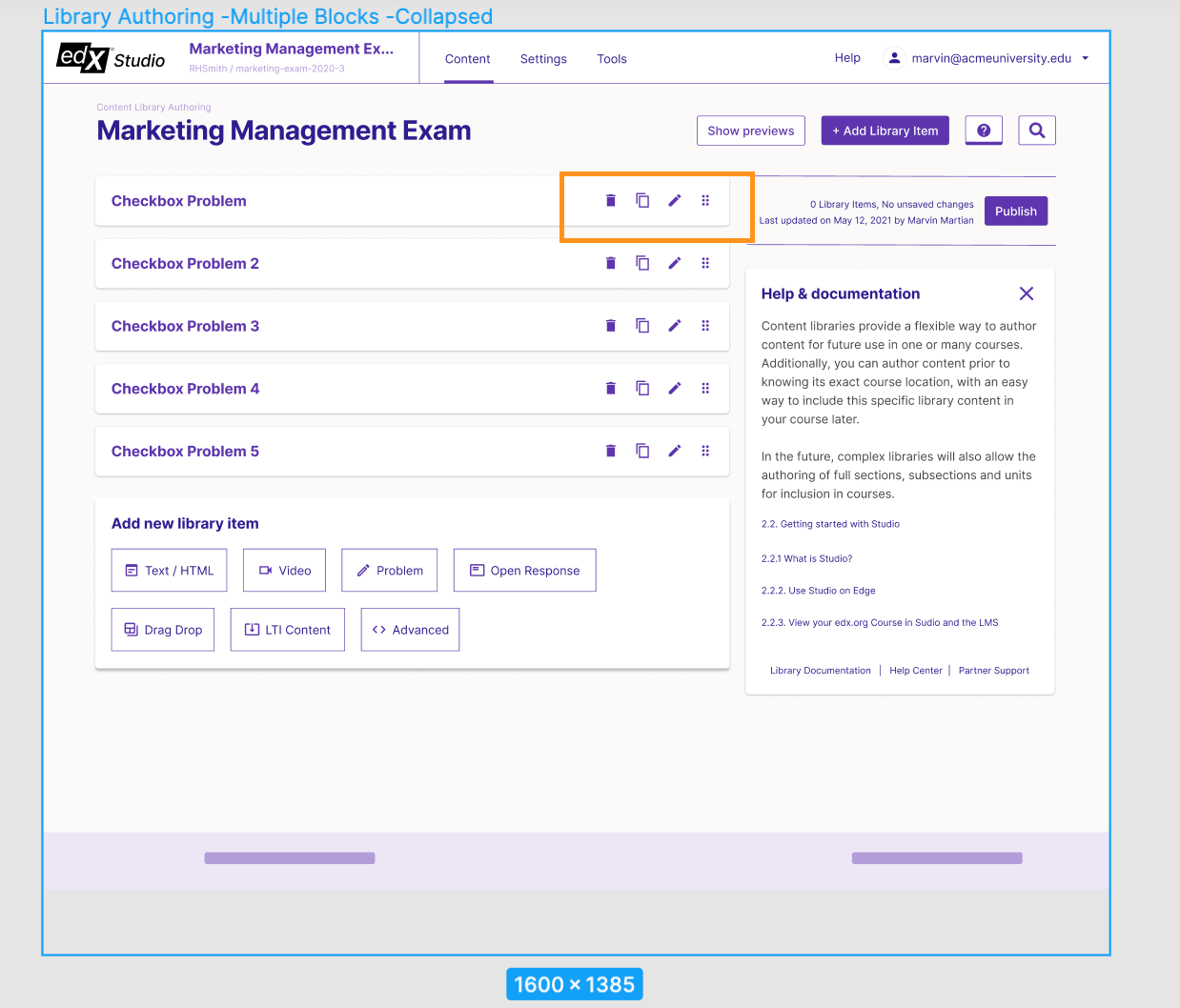
| 4 | Authoring Page: Button bar | Educators see buttons to delete, duplicate, edit, and move blocks in a Library. |
| This is about restyling the buttons as shown in the new designs. | Figma Links - Library Authoring Page (Collapsed Blocks) | ||||||
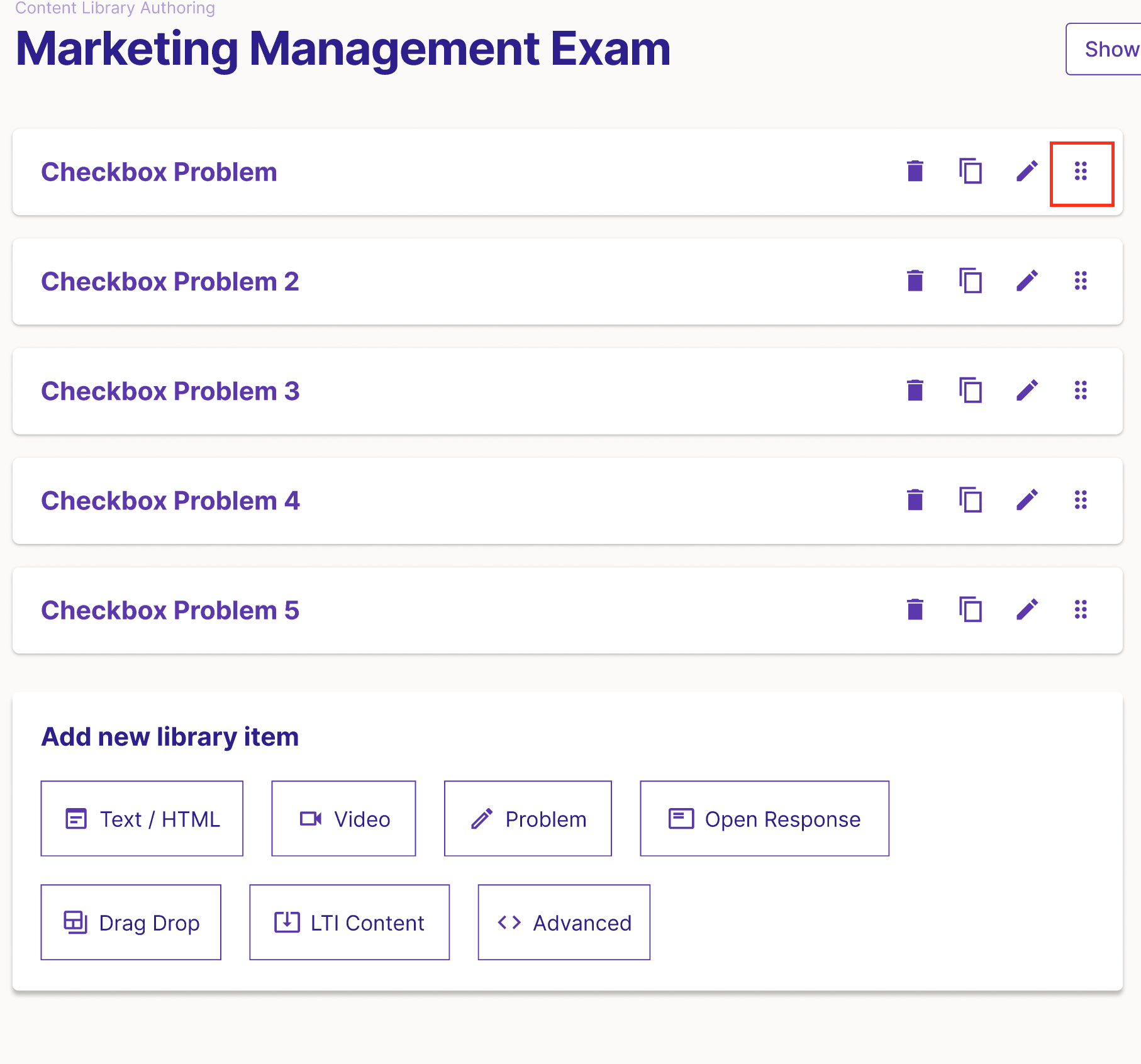
| 5 | Authoring Page: Reorder blocks | Educators can reorder blocks in a Library page arbitrarily by clicking and dragging the drag button on a block’s button bar. |
| Blocks in a Library (a.k.a. a Blockstore Bundle) are already stored in arbitrary order, but new APIs might be necessary for this to be performant. Also, pagination needs to be taken into account: users will only be able to reorder within a particular page. | Figma Links - Library Authoring Page (Collapsed Blocks) | ||||||
| 6 | Limit Library Block Count (Messaging Improvements) | Educators are limited from authoring content libraries that are too large to be performant. |
| This is about implementing user interaction when the limit is reached. There are no mockups, yet. Figma Link - No page level message shown in Figma. To review with UX, but a page level alert may be used here. | |||||||
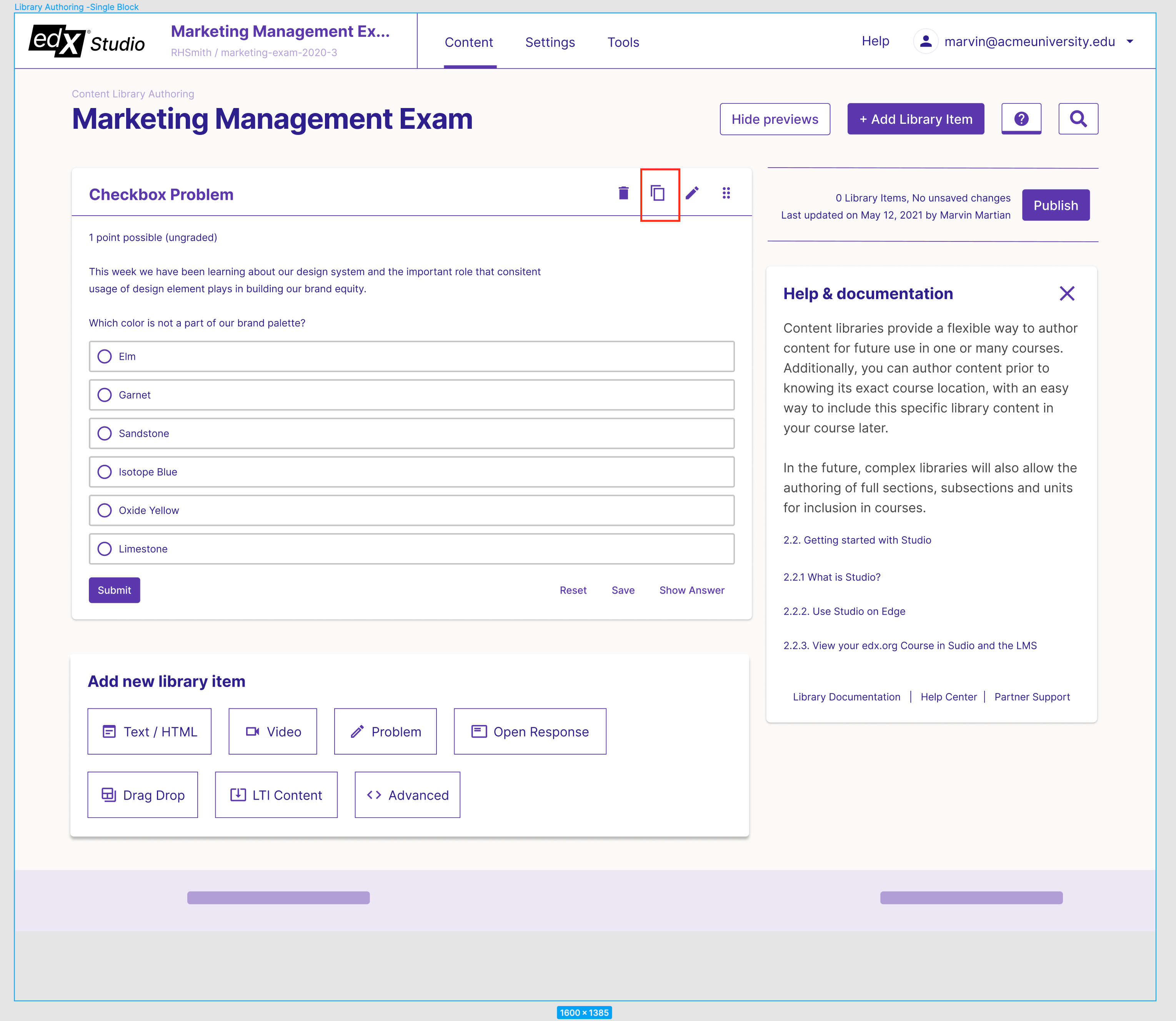
| 7 | Library Component Duplication Workflow | Educators can duplicate a library component to edit / modify, as is the case in our course editing experience today. |
| This is about implementation of the "copy" button visible beside each block's trash icon on the library authoring page. | Figma Link - See duplicate action on component header in Library Authoring view | ||||||
| 8 | Library List Page: Show Basic Library List (v1.1) (Improvements) | (Styling / Other Improvements to L1) Educators can view a listing of all the libraries they are content authors / viewers for within a given instance. |
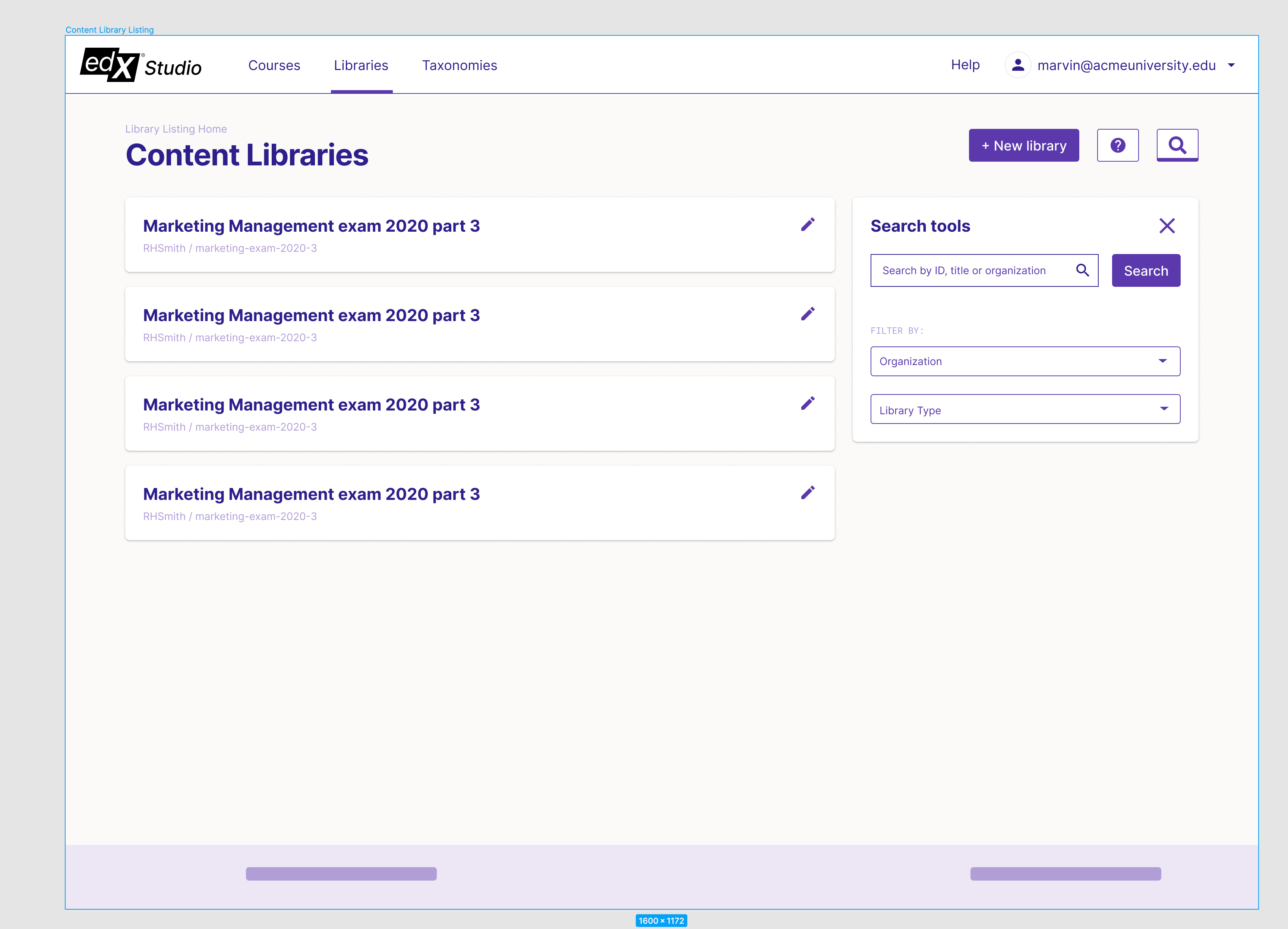
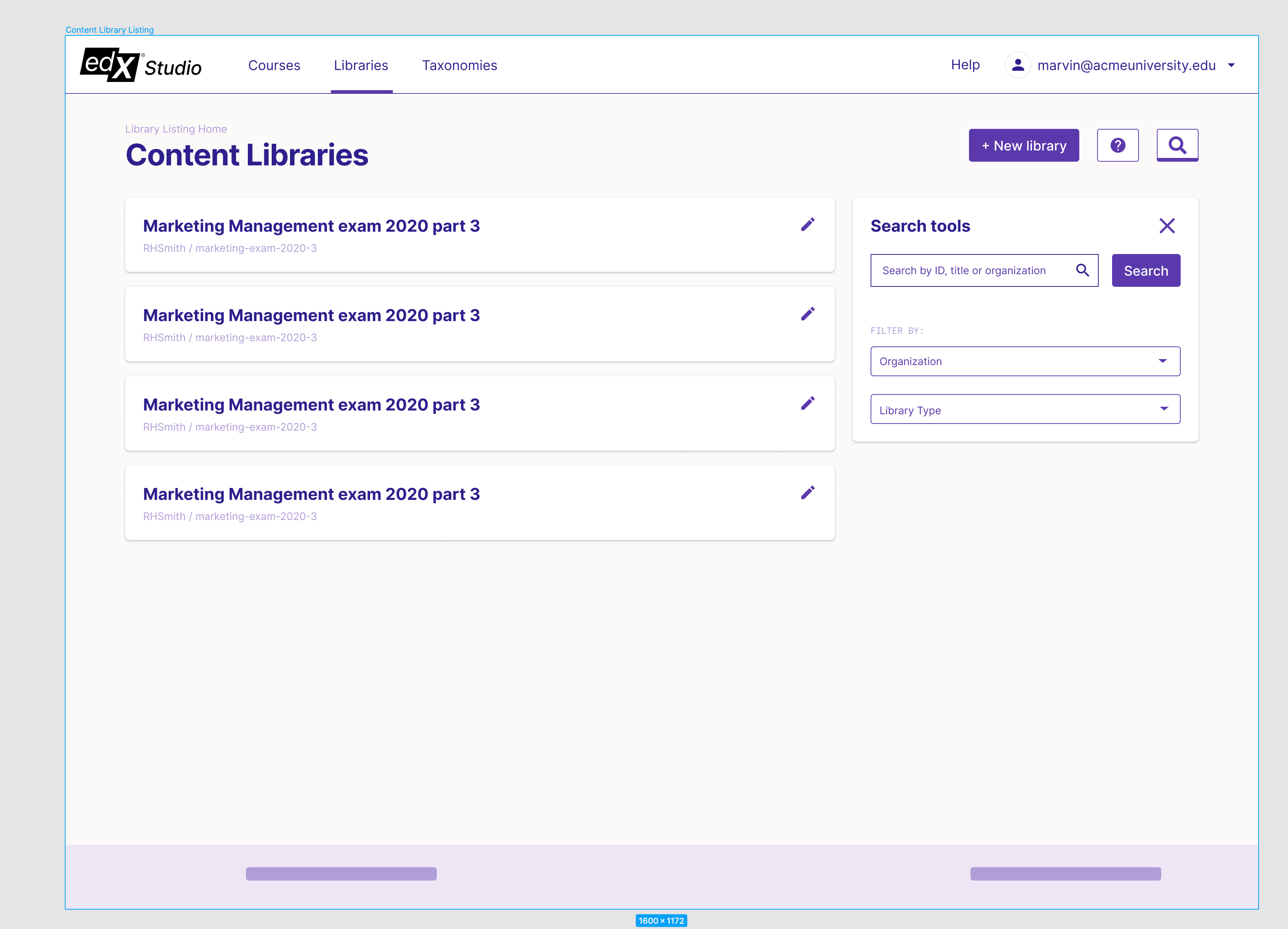
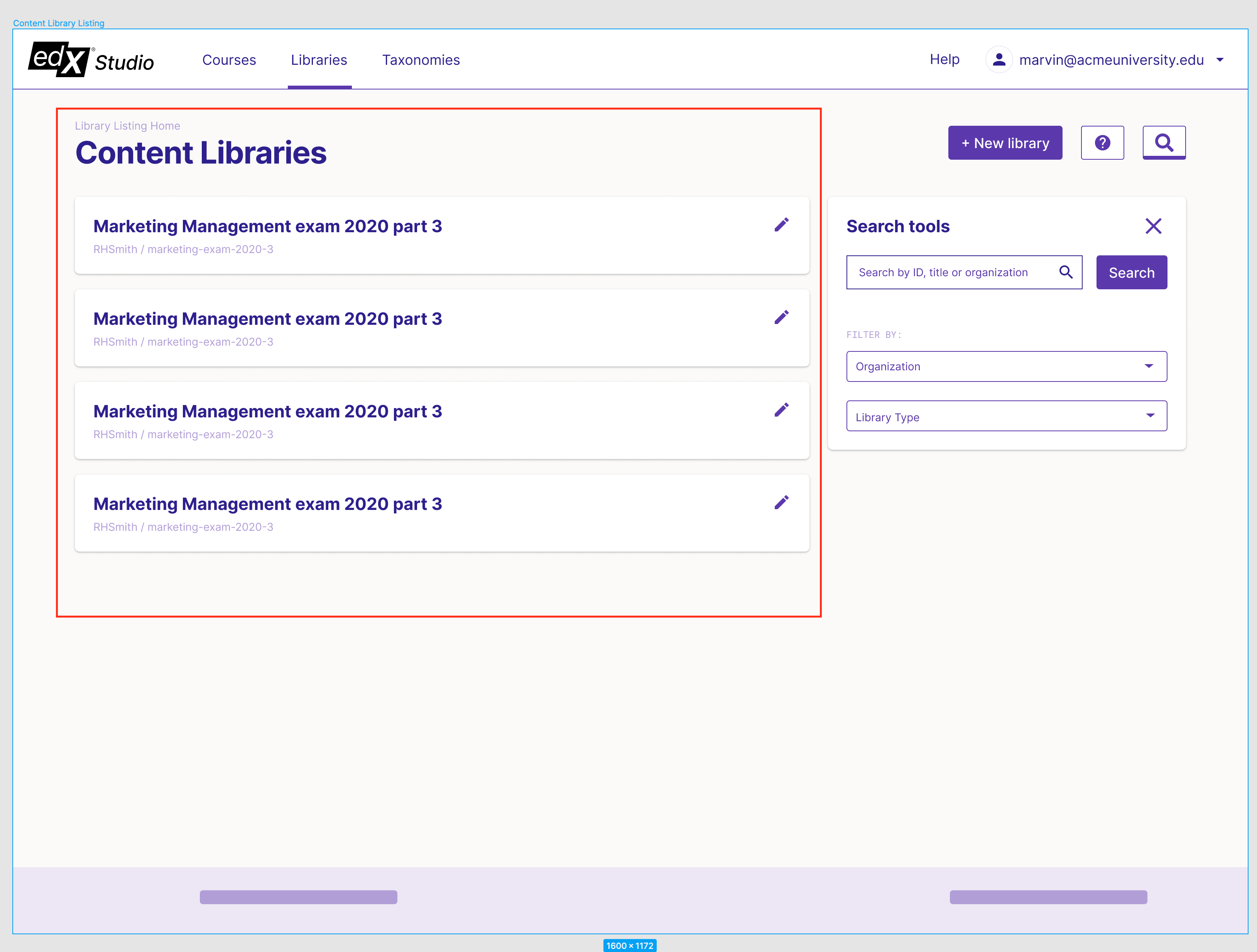
| This is about styling and layout modifications to the list of libraries, including spacing, button positioning and icons. This is not about the search of help dialogs to the right. | Figma Link - Library Listing (Search Enabled), (Help and Documentation Enabled) | ||||||
| 9 | Library List Page: Create a new Library (Improvements) | (Styling / Other Improvements to L2) Educators can create new v2 Libraries, including the ability to specify license and library type up front. (v1) (This is about conformance of the Create New Library box to the Figma mockup.) |
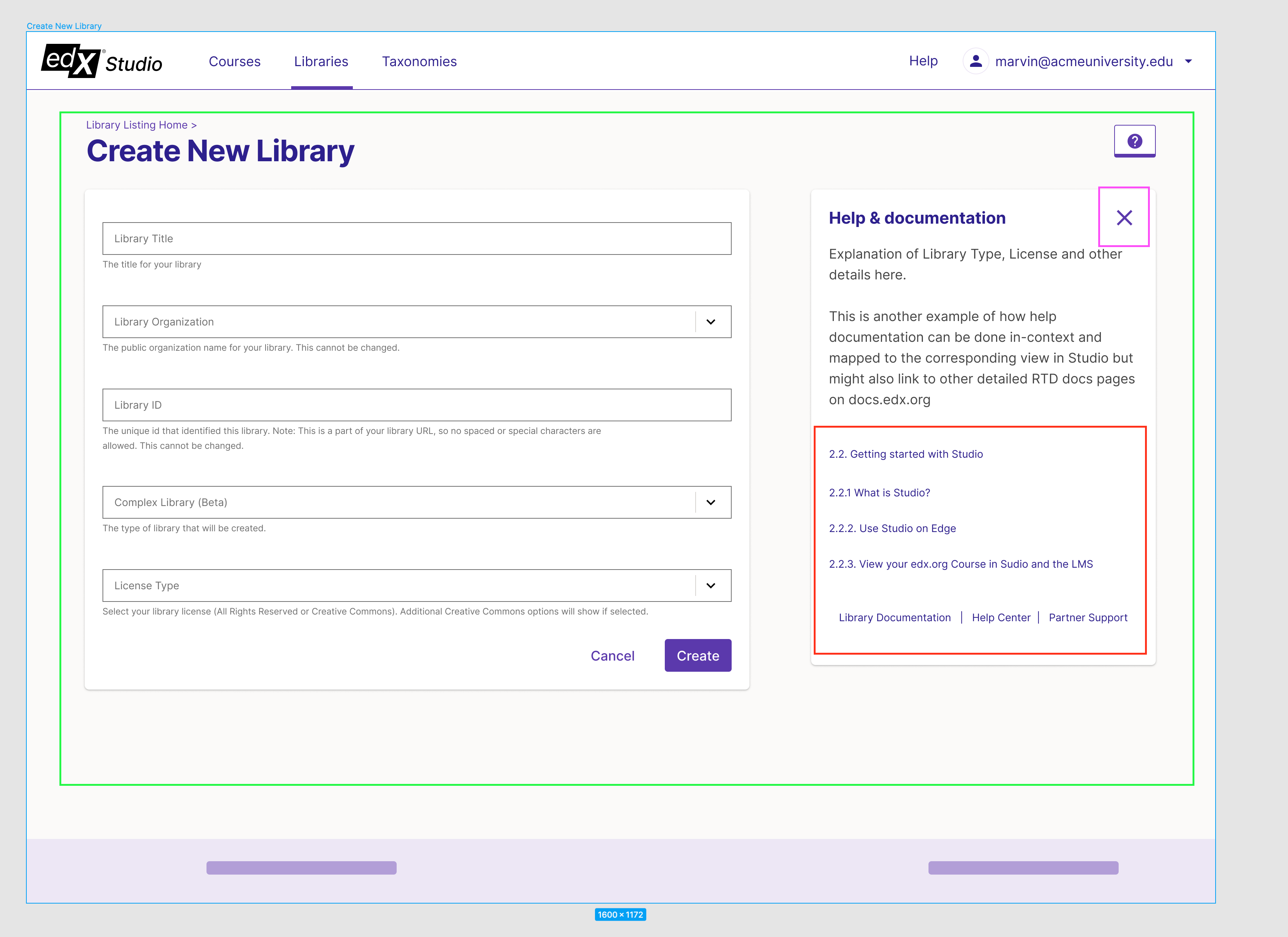
| (Adolfo) I'm assuming this pertains to the new closable help and search boxes, along with styling improvements and a block count on each library. Figma Link - Create New Library (Note, UX review necessary for CC license configuration, may not use the dropdown as shown in Figma) | Figma Link - Create New Library | ||||||
| 10 | New Authoring Page: Video/Problem-Type Libraries (Improvements) | (Styling / Other Improvements to L3)
|
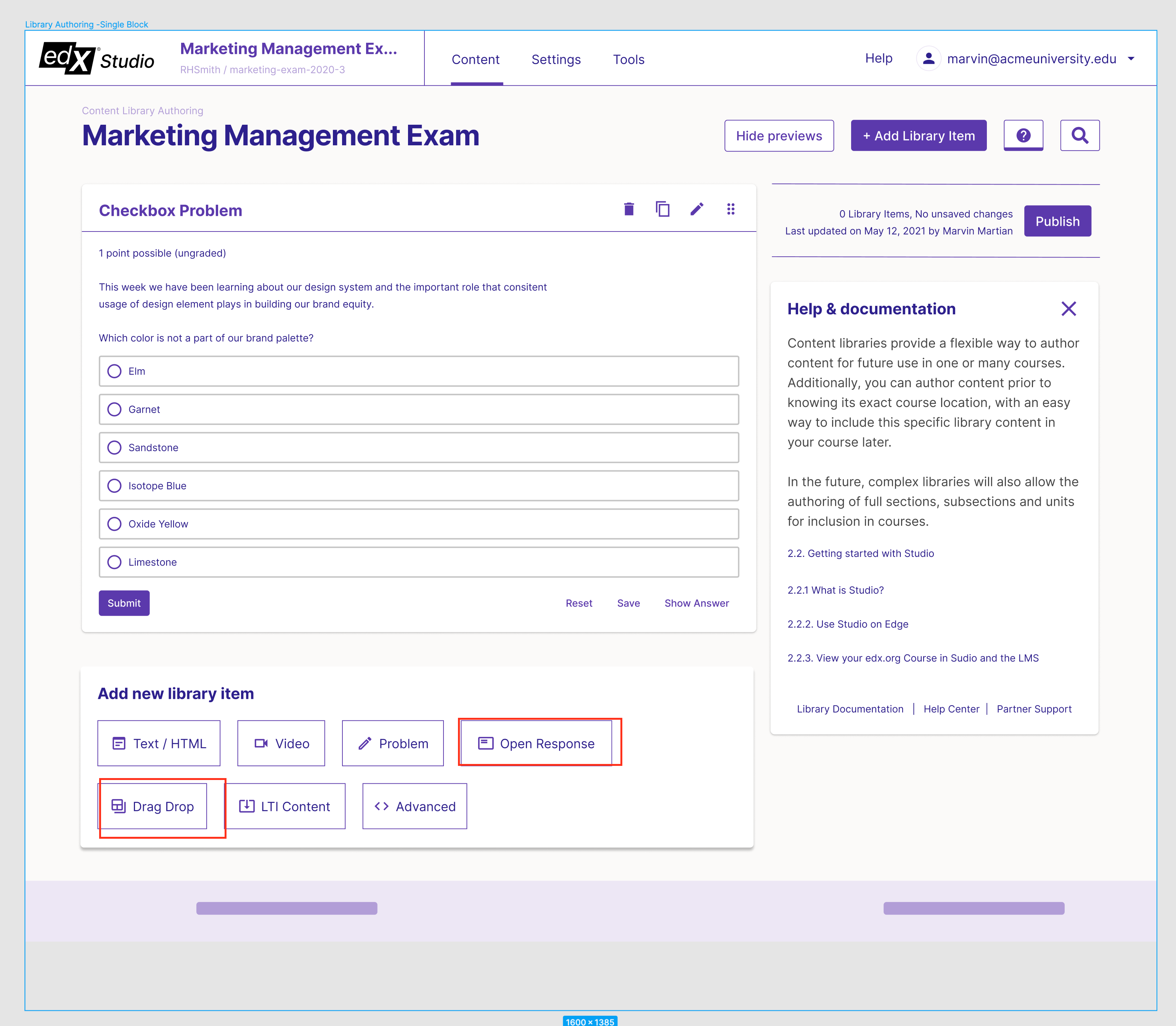
| Since the 2. Authoring Page - Cleaned-up above will handled redesign of the buttons and the underlying library type functionality is already implemented, this is solely about adding Drag and Drop and ORA to the problem type. | Figma Link - Library Authoring Page (Empty View), Library Authoring View (Single Block), with video + Problem library types showing fewer blocks than full list | ||||||
| 11 | New Authoring Page: Sorting by Date Added | (Improvement to A3) Educators can sort library components by date added. |
| Sorting library components by date added will be tricky. Libraries are, in blockstore terminology, "Content Bundles", and Blockstore design does not foresee storing such a date field for each block. Bundle versions have associated dates, but this applies to the whole bundle, not individual blocks. LabXchange solves this by introducing a metadata layer on a standard relational database table, where each block gets a row. It is suggested that the same approach be taken for Content Libraries. Because this will be the first such metadata "overlay" for libraries, care will need to be taken to design the architecture sanely. Hence, the larger estimate. Figma Link - Not Applicable, will appear in current order, may be able to remove this row? | |||||||
| 12 | Library Listing Page: Sorting | Educators can sort content libraries by date modified on the listing page |
| Unlike 12. New Authoring Page: Sorting by Date Added on 1.3 above, modification date for a given library is stored by Blockstore via "snapshot" creation dates. Use that information to create an index and to make the Library Listing Page sortable by date modified, in addition to name. Figma Link - No Figma Link currently, This Help Sidebar for Library authoring view is similar to main Library Listing page, with options dependent on which sort options are possible. (similar to row 12 in v1.3 milestone) |
...