Decoupled Frontend Architecture
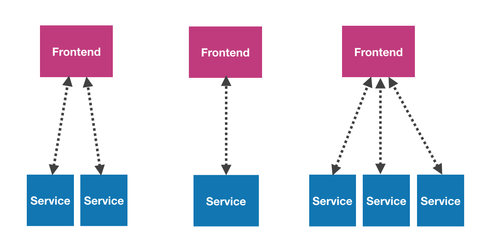
The FedX team and the arch squad have been pursuing a decoupled frontend architecture, also known as the frontend/backend split. This pattern would take a form similar to the following (diagrams taken from the 2018 State of the Frontend talk at the Open edX conference):
With this approach, application frontends and backends live in separate repositories and are deployed independently. Frontends retrieve data from services via well-defined, versioned APIs. Separate frontends map to different domains – each frontend is focused on one specific use case. A single frontend can call into multiple services if necessary.
To support this pattern, new UI features are being developed as single-page applications in separate repositories. The front-end-cookie-cutter and create-edx-react-app tools facilitate the creation of such separate apps. Work is in progress to support a simple deployment pipeline for these new decoupled frontends.
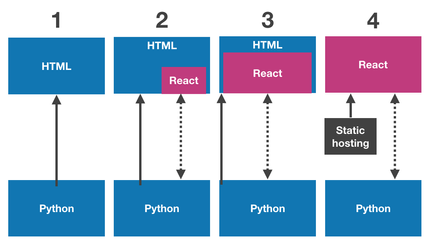
Migrating legacy user interface code to fit this new pattern will be undertaken in a series of four phases:
Phase 1
This is our starting point. UI is statically generated server-side using Mako or Django templates. JS may exist on these pages, but it is minimal.
Phase 2
Beginnings of React conversion. Pages are still statically generated server-side, but part or parts of the pages are built and client-side rendered using React and inlined within the Django and Mako templates. The React chunks are aware of and able to interact with the Python backends. Static files containing the React code live within the same repository and are served with Django.
Phase 3
Full React conversion. In this phase, the page is still served and routed using Django, but the entire contents of the page are generated using React inlined within an empty Django or Mako template. The React code still lives within the same repository and is still served with Django.
Phase 4
Complete decoupling. At this phase, the React code lives within its own separate repository and is separately deployed from the legacy Django application. It is served as static files from a static hosting provider such as AWS's S3. React handles all application routing as a single-page app, but it is still able to retrieve data via the same Django API. At this point, the frontend app and backend app are only linked via this API.