Planned Arch Cookie Cutter updates
Best practices / quality of life:
- Flatten src directory structure with READMEs that explain what belongs where:
- actions
- config (store configuration, environment, api client)
- constants
- components
- effects (side effects, thunks, sagas)
- reducers
- selectors
- services
- Combine containers and components (we're misusing the concept a bit and it creates more file navigation friction...)
- https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0
- It's not that the container is the thin wrapper around a component that connects it to redux, it's that the connected components should be considered containers where communication with the greater ecosystem are concentrated. Let people add a containers directory if they have enough of them that it helps to split it out - don't start under that presupposition.
- Convert index.jsx files to files named for their contents.
- Sub-components in directory named for the above component.
- .test.jsx and .messages.jsx files as peers of their component.
- Separate dev and prod redux store configurations in config directory.
- Add codecov to .travis.yml
- Webpack config updates (misc)
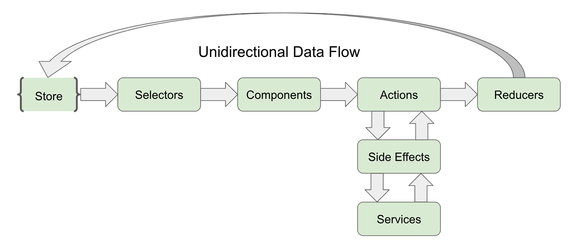
- Application structure readme (How do I structure a frontend app with unidirectional data flow so it stays organized? What goes where, how should I think about it?)
Test/code examples (maybe as gists linked from the README?)
- Component snapshot testing
- Component enzyme assertion testing
- Connected component testing
- jest.mock() examples
- jest.spyOn() examples
- redux reducer tests
- Selector (mapStateToProps) tests
- redux-thunk tests
- redux-saga tests
- Service / side effect tests
- Cypress tests - https://github.com/edx/cypress-e2e-tests
- Action tests
- Usage of paragon components with redux-forms
Issues to address:
https://github.com/edx/front-end-cookie-cutter-application/issues/61 - Upgrading font awesome
https://github.com/edx/front-end-cookie-cutter-application/issues/82 - Using terser instead of uglify-js
Packages to use (most of these don't exist, but maybe should):
frontend-analytics
frontend-auth
frontend-i18n
frontend-logger
frontend-api OR example services
- Generic error/exception messaging (500 errors, etc.)
paragon (usage is shifting soon with working group changes)
edx-bootstrap (usage is shifting soon with next major version)